Web Accessibility tools

"The Web is fundamentally designed to work for all people, whatever their hardware, software, language, culture, location, or physical or mental ability. When the Web meets this goal, it is accessible to people with a diverse range of hearing, movement, sight, and cognitive ability." (W3C - Accessibility)
When you are working on a web site, your target is that people can consume it, and the more people can access to it the better. Now, that's where accessibility (often abbreviated to A11y — as in "a" then 11 characters then "y") is super important for us to take into consideration while creating those experiences. When you are considering accessibility in your development, you are enabling as many people as possible to use your site, even when those people's abilities are limited in some way.
The idea of this post is to showcase some of the great tools that you have for free to start working on accessibility as part of your development cycle.
Resources and information
There are great sources of information to start learning about accessibility in web development. The followings are the ones that I like the most.
- MDN's Accessibility documentation: https://developer.mozilla.org/en-US/docs/Web/Accessibility
- Web.dev's Accessible to all module: https://web.dev/accessible/
- Teach Access Tutorial: https://teachaccess.github.io/tutorial/
- W3C's Accessible section: https://www.w3.org/standards/webdesign/accessibility
With those, you should have a pretty good overview of everything to consider, for example, make your site keyboard accessible and understanding semantics and basic screen reader support. However, with just understanding this information is not easy to have a good experience in your site, that's where there are some great tools that can help you making sure of that.
Development tools
There are several tools that can check your site and give you hints, warnings and errors that you have regarding accessibility.
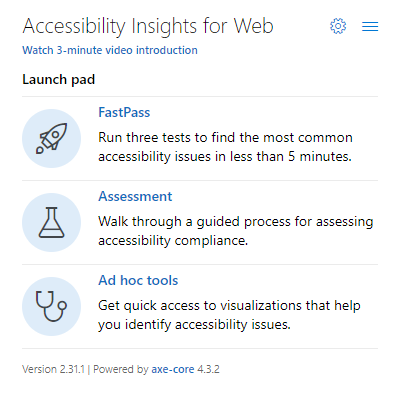
Let's start with Microsoft's Accessibility Insights, which not only support checks for web development but also for Android and Windows. For web development, they provide a chrome and edge extension which has two kinds of assessment and some useful tools.
The first assessment is named FastPass and include some automated test as well as a tab stops manual test with some visual helpers. The second one is named Assessment and it's basically the same but with more manual tests.
The automated tests are powered by axe-core which is a great module that validate a number of rules for WCAG 2.0 and 2.1 on level A and AA, as well as a number of best practices that help you identify common accessibility practices.

Microsoft's Accessibility Insights for web extension
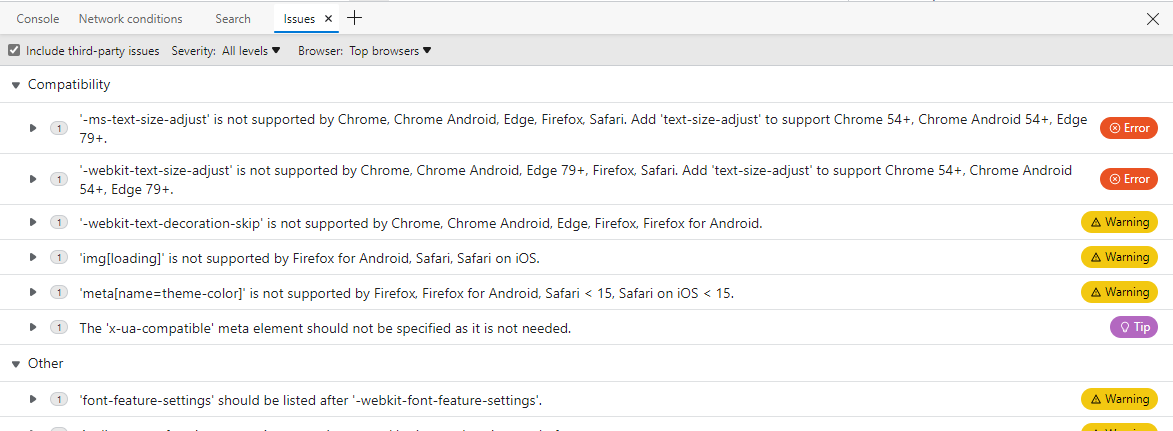
Another great automated tool is webhint which is also integrated in the issues section of Edge's DevTools and they provide extensions for Chrome, Edge and Firefox. This tool has several categories for automated tests including accessibility, compatibility, performance, pitfalls, PWA and security.

Issues panel on Microsoft Edge
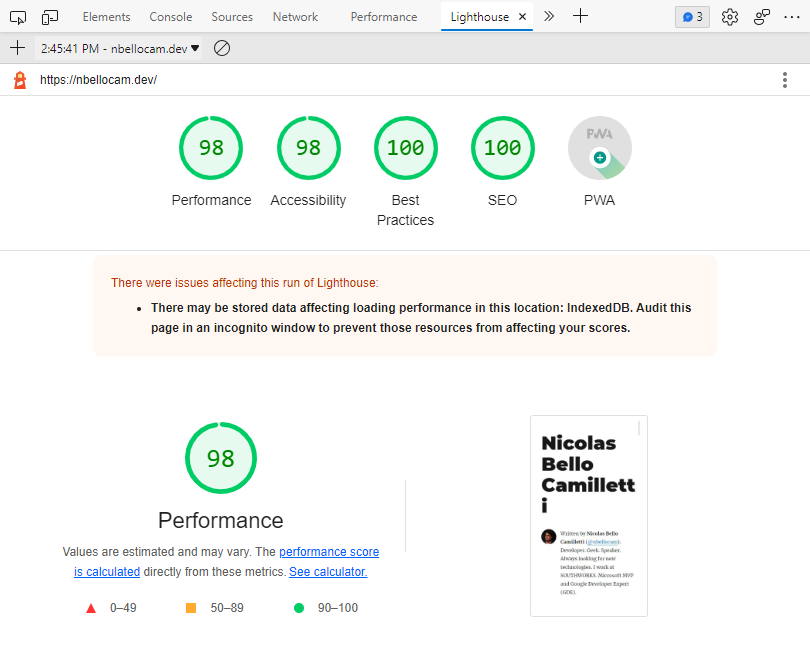
The last tool I wanted to mention is Lighthouse which is incorporated both in chrome and Edge. Similar to webhint, Lighthouse has several categories for automated tests including accessibility, performance, PWA, best practices and SEO. For accessibility, again most of the test are related to navigation, ARIA attributes, structure (names and labels, tables and lists), contrast, best practices, media (i.e., audio and video) and internationalization and localization.

Lighthouse report
Conclusions
Even when there is a lot of great resources and tools, creating accessible experiences is not an easy task and for sure is not something to simplify. Using UI frameworks that have accessible into consideration for their components can really help on this. Additionally, something that is super recommended is to have specialized audits and not just use the mentioned tools.