Migrating to Gatsby.js

My blog post writing history is not the best, but I believe that it's the common story. I started writing in the company's WordPress, then I try to have my own personal blog, so I create one using WordPress as I was used to that. I even wrote about how I created that blog using docker containers and nginx in an Azure VM.
Later, I realized that doing all the maintenance was hard, so I switched to Medium. Medium was great to simplify things and focus on writing instead of the platform itself, however, nowadays it's not a good platform anymore due to their new strategies to force everyone to switch to "member". Because of this new strategy a lot of people move their blogs to other platforms like dev.to or even their own sites. One of the biggest examples is freecodecamp.
A few months ago, after reading some of the news about people leaving Medium, I started thinking about moving my blog again, and at that point is where this story began.
Setting the objective
When I started thinking about the possibilities, I wanted to define some basic objective to target so I ended up with the following list.
-
Flexibility. I wanted to have the best of both worlds I knew (being able to change the platform as I wanted but also make it simpler enough to write the content without worrying about it).
-
Merging and Keeping history. One problem when I moved to Medium was that I didn't move my old content, so I ended up with two blogs. Now, I only wanted to have a single blog.
-
Free (or very cheap). As I write as a hobby, I don't want to spend a lot of money on it, just the minimum to be able to have a good platform. However, if a lot of people find it useful, and traffic increased, I would need to upgrade and scale the platform accordingly.
-
Nearly non infrastructure. I don't want to be worrying about the VM updates or the database backups or any similar things. I wanted to keep it super simple.
-
Writing from anywhere. I don't like the idea of being forced to use a single device/type of device/app to write the content. Again, I need some flexibility for that as I found myself writing in different scenarios. Markdown is a great choice for that as it's simple text.
-
Great user experience. I'm mostly a web developer, so I want to have a great user experience. That means to have awesome performance as well as be accessible. You also need to worry about SEO as you need to be found. Additionally, I love Progressive Web Apps and the idea of being able to see the content offline in a web site, so I needed to take that into account.
Based on those main objectives I research different platforms and I ended up with Gatsby.
Gatsby.js
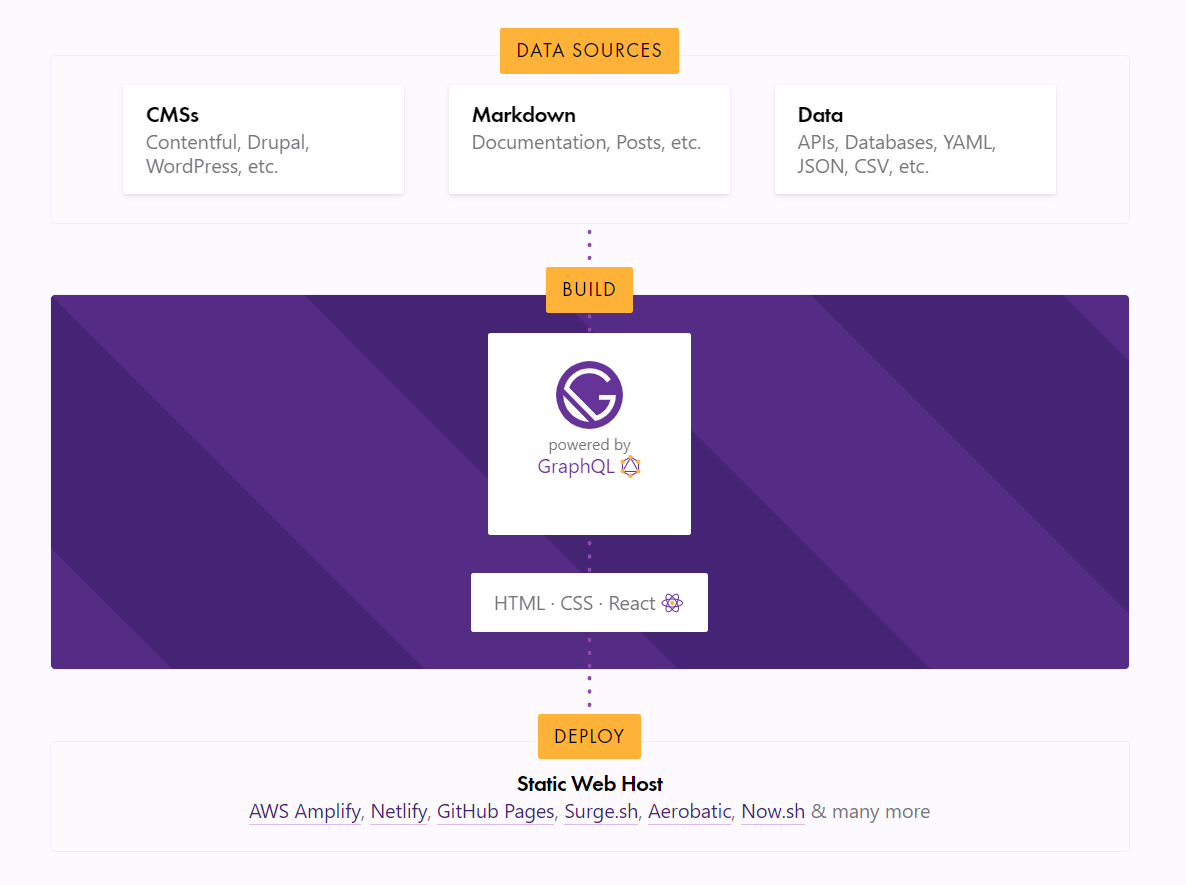
GatsbyJS is an open source site generator framework based on React that take advantage of GraphQL consuming different content sources and process them into static web sites. By ending up with static web sites, your sites have a great performance.

They also have a good amount of plugins and starters solutions that makes your life much easier. One of the most favorited starter is the gatsby-starter-blog starter which is a simple implementation of a blog engine using markdown for writing the content. But that's not the only blog engine starter solution, if you look the starter directory you will find several great options.
How to migrate
After I choose gatsby as my blog platform, I started thinking about the best strategy to migrate all the content to my new site. The first problem was that I have two sources as I mentioned earlier, WordPress and Medium. Using gatsby you can easily consume the WordPress API and the Medium RSS feed to get all the posts. However, I wanted to be able to remove the old sites in the future, so I prefer a different approach, to convert all the existing content to markdown.
For both, WordPress and Medium, I search for npm packages. For WordPress, those tools usually take advantage of the exported xml file (i.e. wordpress-export-to-markdown). For Medium, most of the tools recommend downloading all your content from the site. I choose medium-to-own-blog for the latter, as it has an awesome wizard and also creates a base structure using gatsby (which I didn't use at the end, but it was great to play around for a bit).
As I had some custom things in my posts, like embedded slides and gists, I had to manually review all the migrated content, but it was nearly ready. The hardest part was to update all the metadata in all the post to have coherence (and I still need to perform an extra pass).
Once I got all the content merged, I created a new project using the gatsby-starter-blog starter and move all the content there. I updated the solution a bit adding new pages for categories and tags based on the gatsby-advanced-starter.
Deployment
After having the project running locally, I needed to deploy it somewhere. Gatsby itself provide a lot of great examples such us AWS Amplify, Netlify, GitHub Pages, Surge.sh, Aerobatic, Now.sh & many more. However, as I generally use Azure and Firebase, I prefer to keep it with one of those.
Firebase is a great and easy choice to start with as they also provide the SSL certificate for the site and deploying the static content is easy using their CLI.
In order to avoid having to deploy each time I modify something I created a Azure DevOps project and use the pipeline and release features to build and deploy the site to firebase each time a new commit is pushed a private GitHub repository. I will discuss that in a future blog post as I find it very useful and easy to do.
Just to be sure that performance is awesome, I setup a free cloudflare project, which I really recommend to everyone as it's super easy and helpful.
SEO and why you should care about it
Finally, after deploying the new site, I also didn't want to forget about one of the most important things I wanted to be sure of at the beginning of this journey. I wanted to keep the existing visits of my old blog and make sure that the people can find the new content. For that, SEO is super important.
First, I needed to redirect the old URLs from WordPress to the new ones. As I use firebase, I configure the firebase.json file as following adding the redirects property setting them as 301 (i.e. permanents redirects).
{
"hosting": {
"public": "public",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"redirects": [
{
"source": "/2016/*/*/:post",
"destination": "/blog/:post/",
"type": 301
}
]
}
}
I also added the gatsby-plugin-sitemap to the solution so the sitemap is generated when the build process occurs.
With that, all the old posts are now redirected to the new URLs, so I only needed to update the DNS server to target firebase instead of my custom Azure VM.
The gatsby-starter-blog project also included an element for SEO metadata, so you only need to be sure to use the metadata in the content and basically everything ends up working as expected.
Wrapping up
Gatsby is an awesome tool to use for static content sites and there is a lot of documentation and tools to migrate your existing blogs to it. It also provides a lot of useful extensions with plugins and you can always write/modify everything as you like. Additionally, using GitHub, Azure DevOps pipelines/releases as well as firebase and cloudfare provide my a very robust and easy infrastructure to deploy the updates without too much work.
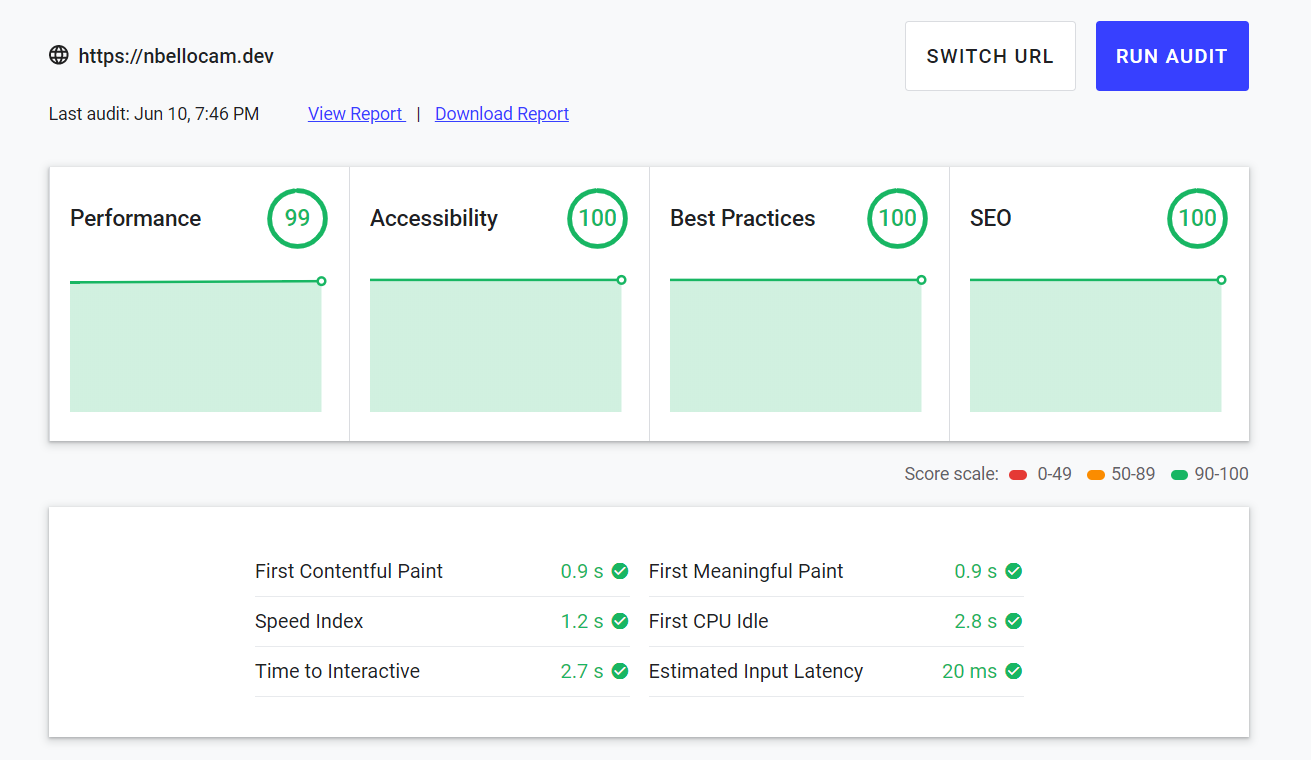
As a bonus of all this work, I ended up with the following Lighthouse report on my new home page.