JavascriptServices: ejecutando javascript desde ASP.NET Core


En mi post anterior hablé de los middlewares y de la importancia que tienen en ASP.NET Core. En este post voy a introducir un conjunto de herramientas llamadas JavascriptServices que entre otras cosas aportan algunos middlewares muy interesantes a la hora de crear Single Page Applications (SPAs) utilizando frameworks modernos como Angular 2 o React.
JavascriptServices es un conjunto de herramientas, entre las que existen 3 NuGet packages: Microsoft.AspNetCore.NodeServices, Microsoft.AspNetCore.SpaServices y Microsoft.AspNetCore.AngularServices. En el pasado incluso existía otro más para React, pero de momento no es necesario tener un paquete diferenciado dado que SpaServices es suficientemente genérico. Vamos a ver una pequeña descripción de cada uno y para que sirven.
NodeServices
Este es el paquete base y nos da la posibilidad de correr scripts de Javascript desde .net aprovechando el entorno de node.js. Para ponerlo más simple, podemos ejecutar scripts de node.js desde nuestras apps hechas en C#. Esto es ideal, por ejemplo, para cuando queremos utilizar código que ya creamos en nodejs.
Para poder consumir estos servicios desde ASP.NET Core, tenemos que configurar nuestra aplicación, agregándolo dentro del método ConfigureServices de nuestra clase Startup como se muestra a continuación.
public void ConfigureServices(IServiceCollection services)
{
// ... all your existing configuration is here ...
// Enable Node Services
services.AddNodeServices();
}
Aparte de esto, tenemos que agregar la siguiente sentencia.
using Microsoft.AspNetCore.NodeServices;
Una vez configurado el servicio, podemos consumirlo desde una acción de nuestros controladores, aprovechando la inyección de dependencias que viene por defecto con ASP.NET Core. Una vez inyectado, vamos a poder llamar al método InvokeAsync que recibe como parámetro el nombre del script que queremos ejecutar, seguido de los parámetros de la función definida en ese archivo.
public async Task<IActionResult> MyAction([FromServices] INodeServices nodeServices)
{
var result = await nodeServices.InvokeAsync<int>("./addNumbers", 1, 2);
return Content("1 + 2 = " + result);
}
En el ejemplo anterior, estamos llamando a un script llamad addNumbers.js que se encuentra en el root de nuestra aplicación de ASP.NET Core y debería ser similar a la siguiente.
module.exports = function (callback, first, second) {
var result = first + second;
callback(/* error */ null, result);
};
Notar que esta función tiene como primer parámetro un callback function, que a su vez tiene dos parámetros, el error si es que existe y el resultado.
Como normalmente nuestros código node.js no tiene esta estructura (ya sea porque no devolvemos funciones o porque usamos promises en vez de callbacks), lo ideal es crear scripts con la estructura requerida y en estos scripts llamar a nuestro código node.js.
Para más información y ejemplos de este paquete, se puede ver el repositorio.
SpaServices
Este segundo paquete está armado basando en el anterior y nos da un conjunto herramientas para desarrollar aplicaciones SPA. Entre las mismas podemos contar con helpers para routing (MapSpaFallbackRoute) que nos brindan una ruta de genérica ante la cual se llama a una determinada acción.
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
routes.MapSpaFallbackRoute(
"spa-fallback",
new { controller = "Home", action = "Index" });
});
Aparte de esto, nos da un middleware (UseWebpackDevMiddleware) muy útil que nos permite utilizar Webpack dentro de nuestra aplicación. Webpack hoy en día es una herramienta clave para trabajar con frameworks como Angular 2 o React.js y por consiguiente este middleware se convierte en una herramienta fundamental para este tipo de desarrollos.
Otra feature que incorpora este paquete es la posibilidad de trabajar con Hot Module Replacement (HMR), que nos sirve para actualizar solo una parte de la aplicación, acelerando los tiempos de desarrollo, en especial en SPAs de gran tamaño.
Por último, nos da la posibilidad de crear universal (a.k.a. isomorphic) apps, que significa tener server side rendering de nuestra aplicación. Esto es ideal para mejorar SEO (Search Engine Optimization) como también la performance en los clientes.
Como este paquete es bastante más complejo y completo que el anterior, voy a intentar dedicarle un post más adelante mostrando como configurar Angular 2 y/o React. Mientras tanto, pueden ver la documentación y los ejemplos en el repositorio.
AngularServices
Este último paquete es más simple que los anteriores, y nos brinda algunas herramientas extras para desarrollador con Angular, como por ejemplo helpers para validaciones y una feature que llaman “cache priming” que nos permite resolver llamadas ajax antes de mandar al cliente las página inicial, mejorando la carga inicial del sitio.
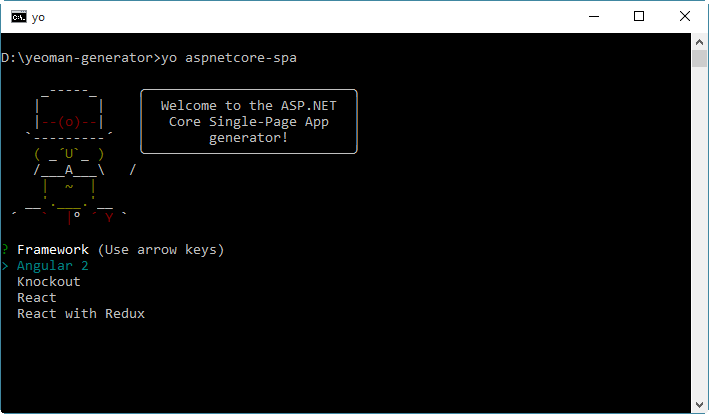
El generador de yeoman
Así como existen estos paquetes, también podemos utilizar un generador de yeoman llamado generator-aspnetcore-spa. Con este generador, tendremos templates para crear aplicaciones SPA de cero con Angular 2, React.js, React.js + Redux o Knockout configurado así como también los paquetes antes mencionados.

Conclusiones
Creo que estas herramientas son muy interesantes a la hora de crear aplicaciones SPA con las últimas tecnologías y conceptos y nos muestran el camino que sigue ASP.NET Core a futuro. Aparte de esto, es interesante aclarar que estas herramientas están en pleno desarrollo con lo cual es esperable encontrarse con más y mejores herramientas a futuro.