JavascriptServices: ASP.NET Core meets node.js


In the past, I talked about how to integrate Angular 2 and ASP.NET Core just by using gulp tasks and configuring ASP.NET Core. In one of those post, I used the Microsoft.AspNet.SpaServices NuGet package to create a fallback route. This package is part of a set of tools named JavascriptServices which provides infrastructure that helps you to create awesome React/Angular 2/Knockout/etc sites, as well as, integrate with existing node.js code into your ASP.NET Core apps.
Introducing JavascriptServices
JavascriptServices is a set of tools that currently includes three components/NuGets: Microsoft.AspNetCore.NodeServices, Microsoft.AspNetCore.SpaServices and Microsoft.AspNetCore.AngularServices. In the past, there was also a ReactServices package, but this package is no more needed as you can use the SpaServices package instead. Now, let's see them in more detail.
NodeServices
First, NodeServices, which is the base package. This package provides a way to run JavaScript in the server from a .NET application. To do this, it takes advantage of the Node.js environment.
In order to consume NodeServices, you need to add the using Microsoft.AspNetCore.NodeServices; statement and enable it inside the ConfigureServices method of your Startup class.
public void ConfigureServices(IServiceCollection services)
{
// ... all your existing configuration is here ...
// Enable Node Services
services.AddNodeServices();
}
Now, you can use this service from any action by adding the nodeServices parameter to it and calling the nodeServices' InvokeAsync method. Just pass the name of the node.js script file as first parameter and then the JavaScript function's parameters if you need to.
public async Task<IActionResult> MyAction([FromServices] INodeServices nodeServices)
{
var result = await nodeServices.InvokeAsync<int>("./addNumbers", 1, 2);
return Content("1 + 2 = " + result);
}
In this example, the addNumbers.js script should be placed at the root of your ASP.NET Core app and look something like the following. Note that function should have a callback parameter in the first position which expect and error and the result. As a result of this, you might want to wrap your existing code in a new script that calls it.
module.exports = function (callback, first, second) {
var result = first + second;
callback(/* error */ null, result);
};
For more details on the API, you can check the repository, which also includes some extra use cases and samples.
SpaServices
The second package is SpaServices, which is built on top of NodeServices. This package includes a lot of tools that are generally useful when building Single Page Applications (SPAs). I already mentioned the routing helpers (the MapSpaFallbackRoute extension method).
One of the most interesting tools included in the SpaServices package is the Webpack middleware. This middleware enables you to hook your webpack configuration in ASP.NET Core in a similar way as you can do with express in node.js.
Another interesting feature included in SpaServices, is the support for hot module replacement. By using this feature, you can reduce the amount of time reloading the page after changes which is very useful for big SPAs.
Lastly, you can create universal (a.k.a. isomorphic) applications thanks for the support for server-side rendering. This is especially interesting for improving SEO (Search engine optimization) and client-side performance.
As this package is a bit more complex than the previous one, I will try to create a new post in the near future to show how to configure Angular 2 and/or React using it. In the meantime, you can read the documentation and the samples at the repository.
AngularServices
The last package is AngularServices, which provides some extra tools for Angular including some validation helpers and a "cache priming" feature.
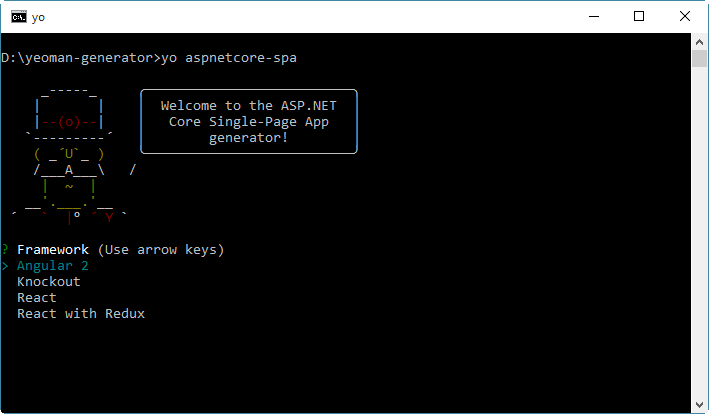
The yeoman generator
Finally, there is a yeoman generator called generator-aspnetcore-spa which includes templates using these packages configured with Angular 2, React, React + Redux and Knockout.

Wrapping up
To wrap up, these are a great set of tools if you plan to create SPA sites using the latest frameworks. Moreover, this is just the beginning for these tools as they are in heavy development.